우리가 주로 사용하는 컴퓨터 언어에는 반올림 함수가 내장되어 있다.
예를 들면 C나 C++의 경우 round()라는 함수가 존재하고, 수학 관련 라이브러리를 사용한다.
#include <math.h> // C언어의 경우
#include <cmath> // C++의 경우
using namespace std // C++의 경우
int main(){
int a = round(4.5);
// a는 5라는 값을 가진다.
return 0;
}
이런 식으로 이미 구현되어있는 반올림 함수가 있다.
파이썬도 물론 있다.
파이썬의 반올림 내장함수는 round()이다.
하지만 여기서 매우 어이가 없는 걸 볼 수가 있는데
print(round(3.5))
print(round(3.4))
print(round(4.5))
print(round(4.6))
이렇게 하면 결과가
4
3
5
5
이렇게 나올 것으로 예상할텐데 실제로는
4
3
4
5
이렇게 나온다.
그 이유는
파이썬에서 round 함수로 0.5를 반올림할 때, 정수 부분이 짝수면 반내림이 되고, 홀수면 반올림이 된다.
즉 3.5의 경우에는 반올림이 되서 4가 되고
4.5의 경우에는 반내림이 되어서 4가 된 것이다.
이 문제를 해결해주기 위해서는
1. 반올림 함수를 새로 구현해주든가,
2. 짝수일 경우 0.1을 더하여 round 함수를 사용하면 된다.
물론 round 함수에 인자를 넣으면, 소수점 첫번째가 아닌 다른 부분에서도 반올림할 수 있기 때문에
정수에서 반올림, 소숫점 두번째, 세번째에서 반올림할 때도 이 부분을 생각해주어야한다.
사사오입이 정확히 이런 의미는 아니지만, 편하게 외우기 위하여 사사오입이라고 외우면 편하다.
사(4)일 땐 버리고, 오(5)일 땐 올리고,
짝수일땐 버리고, 홀수일땐 올리고라고 생각하면 편하다.
C/C++/JavaScript 같은 C에서 파생된 언어에서는 내가 아는 반올림과 같았는데
파이썬은 이럴 줄은 몰랐다...ㅠㅠ 나중에 round를 사용한 코드에서 원하는 Output이 제대로 안나온다면
이 문제가 아닐까 생각해보는게 좋을 것 같다.
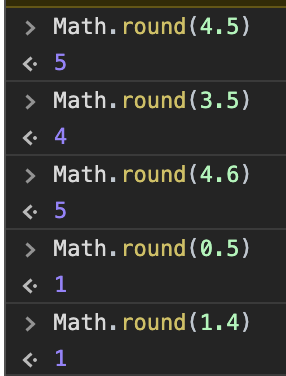
혹시 몰라서 테스트해본 JavaScript
내가 아는 반올림이 맞다..
왜 파이썬은..아닐까...하ㅠㅠ

'Coding > Python' 카테고리의 다른 글
| Python extend 와 append (0) | 2020.05.16 |
|---|---|
| Python 입력 받기 (0) | 2020.05.16 |