JavaScript는 브라우저에 컴파일된다.
그 말은 즉 따로 IDE를 설치 안해도 코딩이 가능하다는 것이다!
물론 가장 좋은 것은 좋은 IDE를 사용하여 코딩하는 것이지만,
JavaScript 공부하다가 간단하게 문법이 맞나 틀리나? 확인을 해보려고
귀찮게 IDE키고, 컴파일을 해야한다.
이럴 때 간단하고 빠르게 코딩하기 좋은 방법을 소개해드리려한다.
방법은 간단하다
f12 버튼을 누르거나, 마우스 우클릭 후 검사 버튼을 클릭한다.
그럼 웹 개발자모드가 화면에 나타난다.

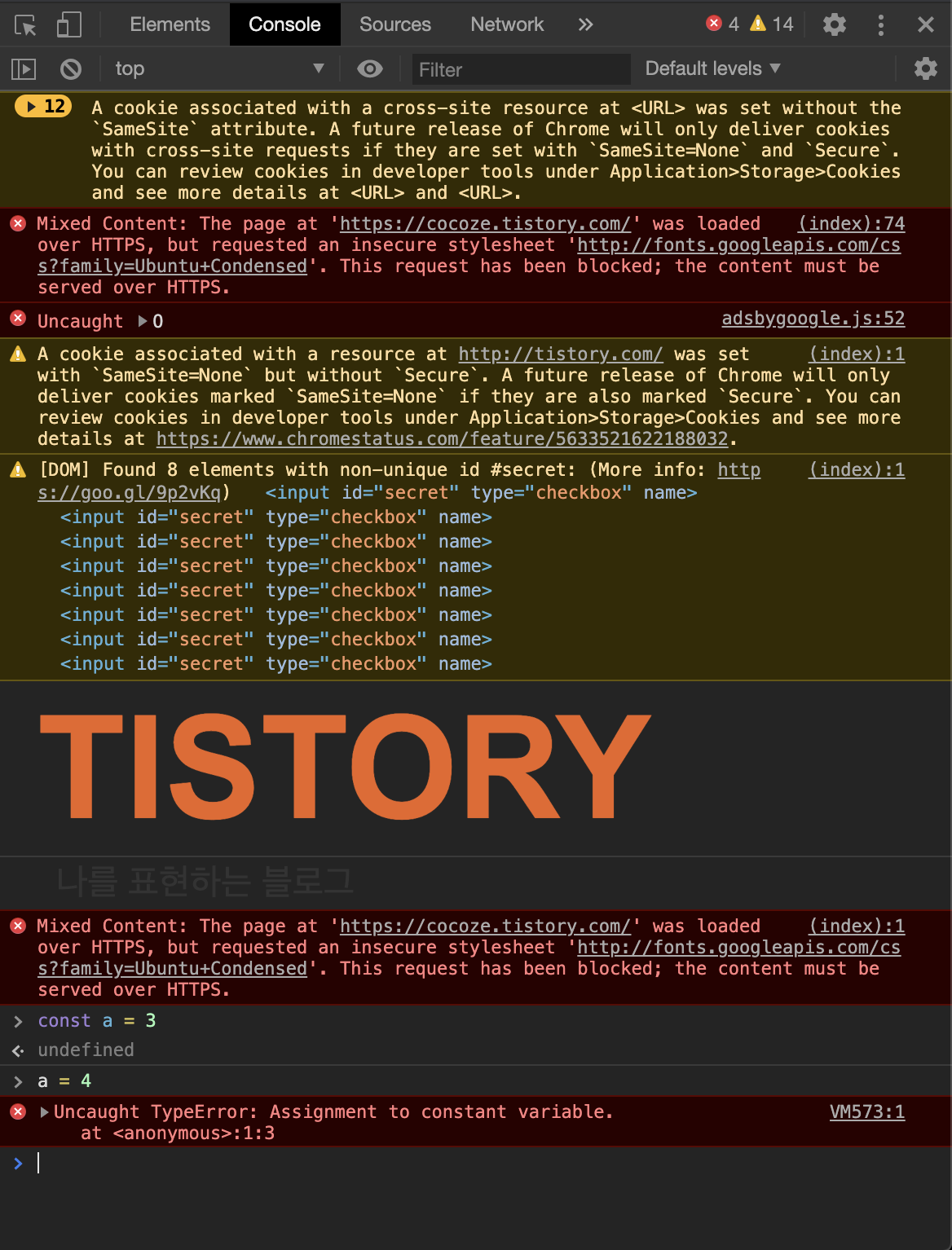
여기서 오른쪽 위에 Console 탭으로 이동!
그러면 콘솔창이 깜빡깜빡 거린다.
여기서 간단하게 코딩이 가능하다!
예를 들어 상수 값이 변경 가능한가?가 궁금하면

이렇게
const a = 3
a = 4
코드를 입력했다.
그랬더니 상수의 값을 변경하려고해서 에러가 난다.
이렇게 문법적 오류도 잡아주고, 여기서 console.log로 확인도 가능하다.
이렇게 간단하게 JavaScript 코딩이 가능하다.
물론 복잡한 코딩은 좀 힘들 수 있겠지만, 간단한 것들은 이렇게 확인 가능하니,
자주 활용하면 좋을 것 같다 ㅎㅎ
반응형
'Coding > 정말 소소한 팁' 카테고리의 다른 글
| onBlur 때문에 onClick이 작동하지 않는 문제 해결하는 법 (0) | 2020.07.17 |
|---|---|
| Geoloaction 정확도 올리는 법 (0) | 2020.02.16 |
| 컴공을 위한 구글링 팁, 용어 정리 (계속 추가 중) (0) | 2020.01.26 |
| vector의 string을 printf하는법 (0) | 2018.07.27 |
| cin cout 입출력 속도 높이기 (0) | 2018.07.23 |